laravel做api接口使用paginate自定义分页数据格式
背景
laravel的paginate分页使用起来特别方便,但是如今都是前后端分离,作为api接口,返回的数据就比较杂,不符合laravel优雅的特性,所以我们来改下。
{
"code": 200,
"data": {
"current_page": 1,
"data": [
{
"id": 1,
"name": "技术部",
"description": "",
"qr_code_path": "http://mag.com/1.jpg",
"created_at": "2020-06-24 16:12:43",
"updated_at": "2020-06-24 16:12:44"
}
],
"first_page_url": "http://mag.com/department?page=1",
"from": 1,
"last_page": 1,
"last_page_url": "http://mag.com/department?page=1",
"next_page_url": null,
"path": "http://mag.com/department",
"per_page": 10,
"prev_page_url": null,
"to": 1,
"total": 1
},
"message": "success"
}
用ide编辑器全文搜索paginate发现
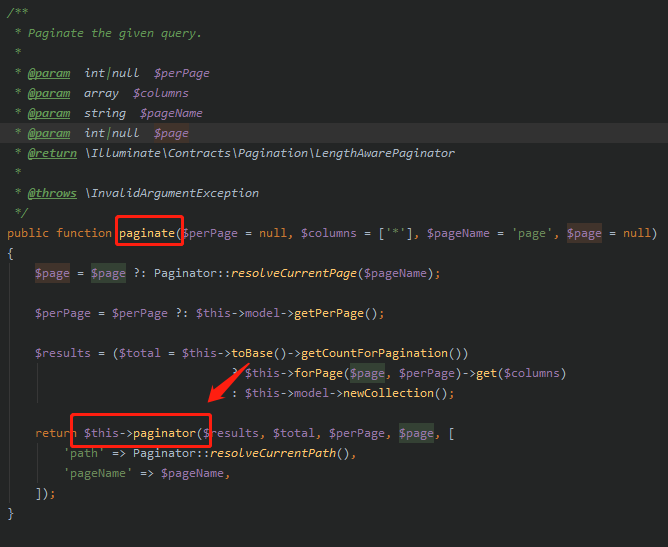
Illuminate\Database\Eloquent\Builder 文件
 调用组装分页数据的地方
调用组装分页数据的地方
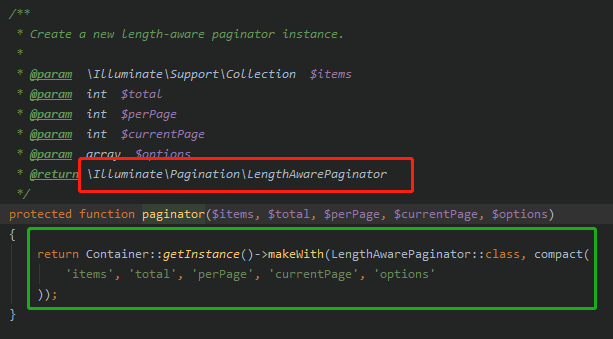
随即再跟进Illuminate\Database\Concerns\BuildsQueries

可以看到我用红色标出来是是返回的分页类, 用蓝色标出来是用容器加载的这个类
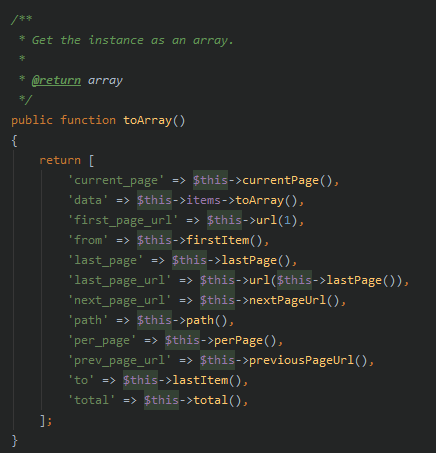
继续查找这个类Illuminate\Pagination\LengthAwarePaginator 发现组装分页数据的是这个类中toArray方法
 刚刚上面也说这个分页类是通过容器加载的,那我们只要在容器内重新加载下这个类就行
刚刚上面也说这个分页类是通过容器加载的,那我们只要在容器内重新加载下这个类就行
解决
于是我先自定义了一个分页类,继承了上面的分页类,并重写了toArray方法
namespace App\Services\Common;
/**
* 重写分页返回数组
* Class LengthAwarePaginatorService
* @package App\Services\Common
*/
class LengthAwarePaginatorService extends \Illuminate\Pagination\LengthAwarePaginator
{
public function toArray()
{
return [
'data' => $this->items->toArray(),
'total' => $this->total(),
];
}
}
然后在AppServiceProvider容器内重新绑定了这个分页类的实现
public function register()
{
//
$this->app->bind('Illuminate\Pagination\LengthAwarePaginator',function ($app,$options){
return new LengthAwarePaginatorService($options['items'], $options['total'], $options['perPage'], $options['currentPage'] , $options['options']);
});
}
主要是用到了类的重写和容器,对于laravel的理解又加深了一丢丢
转载:https://blog.csdn.net/u014245999/article/details/107063123/
本文为林明潭原创文章,转载无需和我联系,但请注明来自林明潭的博客blog.umaske.com
- 上一篇: laravel中大型项目代码构架
- 下一篇: 原码、反码、补码 6句精简理解

请先登录后发表评论
- latest comments
- 总共0条评论


最新评论